GIF animado: mi vida es un loop
Graphics Interchange Format
El GIF nace en 1987 ante la necesidad de dotar de color a las imagenes web, sin incrementar demasiado su peso, para que los modem dial-up las pudieran descargar con facilidad. Este formato también permitiría hacer animaciones livianas debido a la limitada paleta de 256 colores y una compresión muy alta. Y cabe destacar también la capacidad del gif de soportar trasparencias. Con la aparición del Flash y la posibilidad de hacer animaciones de mejor calidad el gif animado casi quedó en desuso pero la historia da revancha: el uso web de Flash hoy (afortunadamente) está descartado mientras que los gif animados retomaron su fuerza de la mano de artistas, diseñadores, eternos nostálgicos y usuarios varios que se valen de su simplicidad para crear diversas imágenes: desde memes humorísticos hasta botones para algún sitio web.
Justamente, dentro de esa simplicidad es donde reside la fuerza del gif animado como elemento gráfico. Además, la posibilidad de loop (reproducción infinita) permite jugar con el Tiempo como elemento narrativo además de abrir las chances a la creación de microrelatos. Lo que en principio parece un limitante ortoga un marco lúdico ideal para la creación de acciones o pequeñas historias.
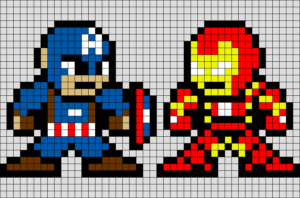
Toda esta innovación también dio lugar al desarrollo de un, vamos a llamarlo, movimiento estético conocido como Pixelart: esencialmente, dibujar con píxeles. Tomando como base esta unidad gráfica mínima (el píxel), una cantidad de colores acotada y la aplicación de la síntesis gráfica para representar “la realidad”, se pueden crear infinidad de universos. Basta con ver algunos ejemplos de Pixelart como para darse cuenta que no existe nada de básico o limitado en este recurso: solamente conociendo “las reglas del juego” podrás explotarlas a tu favor.
It’s Alive!
Ya hemos dejado en claro que “animar” no es mover dibujos de acá para allá, sino que debemos ser capaces de imprimirle vida (verosimilitud) a nuestros objetos, personajes y fondos. Los doce principios de la animación (2) son fundamentales para cumplir con este objetivo tan complejo de Dar Vida a nuestros diseños: 1) Estirar y encoger, 2) Anticipación, 3) Puesta en escena, 4) Animación directa y Pose a pose, 5) Acción complementaria y Acción superpuesta, 6) Acelerar y desacelerar, 7) Arcos, 8) Acción Secundaria, 9) Timing, 10) Exageración, 11) Dibujo Sólido, 12) Atractivo. En el siguiente video pueden ver de manifiesto la importancia de cada uno de los items al momento de animar.
Sprites, donde todo esto converge
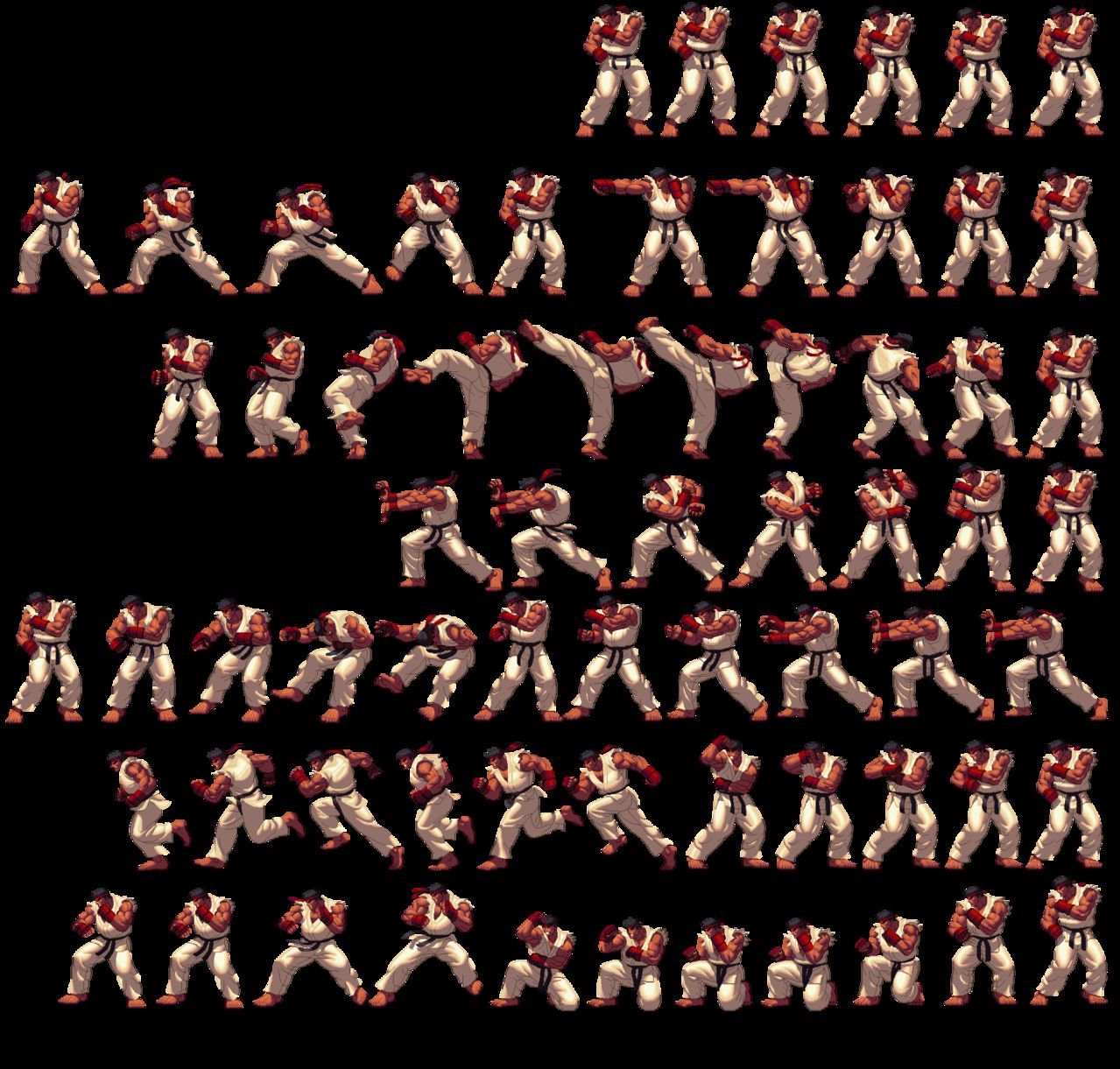
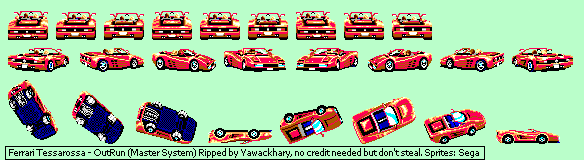
Los sprites (duendecitos, en inglés) son mapas de bits que se dibujan en una pantalla. Pero sin entrar en cuestiones técnico-tecnológicas más complejas sobre su naturaleza digamos que un sprite es una imagen en donde se “descompone” el movimiento de un objeto o personaje para generar una pequeña animación. Haciendo un detallado estudio del movimiento que quiero representar puedo hacer que mis tipitos salten, vuelen o se transformen de manera creible y expresiva. Está técnica se volvió un standard en la industria de los video juegos y cualquier señor/a criado en los 80 y 90 al calor de los 8 y 16-bits los sabrá reconocer: desde los fichines (Pac-Man, Out Run, Streetfighter) hasta las consolas y computadoras hogareñas, todos se valían de los sprites para generar la ilusión de movimiento de sus personajes.

Sprites de la clásica Ferrari Testarossa del Out Run. En este caso, de la consola Master System (8-bits) SEGA.
¿Qué se puede aprender de todo esto?
Los principios técnicos que atravisan nuestra consigna, sin importar el partido estético de su trabajo, son los mismos: GIF animados, bien animados. Poner a prueba los límites del formato gif nos evitará sorpresas a la hora de concretar un partido estético determinado: cómo explotar al máximo la limitada paleta de colores para crear un universo coherente y verosimil, por ejemplo. El pixelart presenta de manera explícita la importancia de la síntesis gráfica, sin importar el punto de vista que tomemos para dibujar (planos, vistas isométricas, hasta podemos pensar en el Sistema Monge, visto por casi todos nosotros en el CBC). Mientras que los sprites nos enseñan la importancia del estudio del movimiento y la fragmentación del mismo para, Persisitencia Retiniana mediante, logremos (re)crear una acción. ¿Y si estoy usando fotografías y no dibujos? Caben las mismas aclaraciones: la forma de comprimir las fotos que tiene el formato GIF nos obliga a pensar previamente como vamos a manipular esas imágenes, es decir, debemos explorar de antemano la tecnología con la que vamos a trabajar y hacerla funcionar a nuestro favor. En sí, el viejo y querido proceso proyectual (Bruno Munari, gracias por tanto).
Notas al pie
(1) Ver video de Los Simpsons completo.
(2) Además le video, pueden ver los 12 principicios y sus respectivos gif animados, en este link.
—